
Часто необходимо сделать Flash баннеров, для привлечения пользователей к своей рекламе. Пример баннера с использованием технологии Flash можно увидеть на сайте http://www.as-fotos.spb.ru/
Вам понадобится любой flash редактор. Создание урока проходило с использованием программы Macromedia Flash Professional 8.

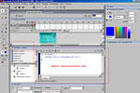
Все основные установки такие как размер, количество кадров в секунду и цвет листа расположены в нижнем меню.
Во время работы банера происходит смена картинок и меняется их прозрачность. Это мы и будем делать.
1. Перетаскиваем любую картинку в рабочую область , определяем ей размеры и примерное время показа. В моём примере я использовал 24 кадра/сек. Время показа разбил на несколько этапов: 60 кадров на появление картинки, 30 на её обзор, 70 на затемнение и 20 кадров я оставил чёрными. дальше тоже самое но уже с дрогой картинкой (фотографией). С общей сумме на 1 картинку я выделил 180 кадров , по времени весь процесс занял 7,5 секунд.

Как только мы определились с количеством кадров, ищем во временной шкале необходимый нам кадр,открываем меню(правым щелчком мыши) – > «Вставить ключевой кадр» (insert keyframe). На следующий кадр щелкаем «вставить пустой ключевой кадр» (insert blank keyframe).
Начиная с пустого кадра и работая уже в нем повторяем процедуру, пока не поместим все картинки.

Задачу 1 вы выполнили, переходим ко второй
Создаем новый слой (поверх старого) и размещаем на нём окно, которое меняющее свою прозрачность.
Добавляем новый слой (insert Layer) Эту кнопку(на ней нарисован плюсик и новый лист) можно найти в левой временной линии . Новый слой автоматически создается поверх старого (теперь всё, что там будет размещено, будет перекрывать первый слой).
Переходим на первый кадр недавно созданного слоя и уже в нем рисуем окно, перекрывающее картинку (любым цветом и размером большим размера рабочей области) . Это окно преобразуем в символ. Для этого выбираем повторно первый кадр второго слоя , щелкаем по окну, выбираем «преобразовать в символ (convent to symbol). Не забудьте дать название символу в появившемся окне. Если все сделано правильно, окно поменяет цвет на голубенький.

Далее щелкаем по нужному кадру второго слоя и добавляем ключевой кадр. В ключевом кадре в нижней части экрана находим графу «цвет» (color), где выбираем «Альфа канал» (alpha), рядом с графой “цвет” в шкале где отображаются проценты, надо установить значение 0 вместо 100. Идем вновь на первый кадр второго слоя и в нижней части экрана выбираем параметр «движение» (motion) в разделе «анимация» (tween). На временной шкале второй слой изменит свой цвет на сиреневый, так же появиться стрелка, это знак того что вы сделано правильно.

Теперь вспоминаем, сколько времени картинка будет показываться (вначале мы определили 30 кадров) пропускаем это количество и вставляем ключевой кадр, в нем сразу же в графе «анимация» (tween), выбираем «движение» (motion).

По аналогии делаем исчезновение или затемнение (мы вначале решили 70 кадров), отступаем это количество и вставляем ключевой кадр. В нем выбираем наше окно, и меняем «Альфа канал» (alpha) опять на 100 процентов. Индикатором верных действий опять будет стрелка между ключевыми кадрами.

Далее пропускаем нужное количество кадров, то в течении которых картинка была скрыта (у меня на это выделено 20 кадров) вставляем очередной ключевой кадр.

Если все сделано правильно, у нас одна картинка плавно перетекает в другую. Картинок может быть неограниченное количество. Не забывайте только о том, что конечный файл может получить солидным размером, что повлечет за собой долгую загрузку объекта.
Надеюсь урок был полезен и вы научились делать Flash баннер.










Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!